Here’s 3 useful tools for using CoffeeScript for web development, possibly with Rails and EmberJs. All 3 tools are useful for different purposes.
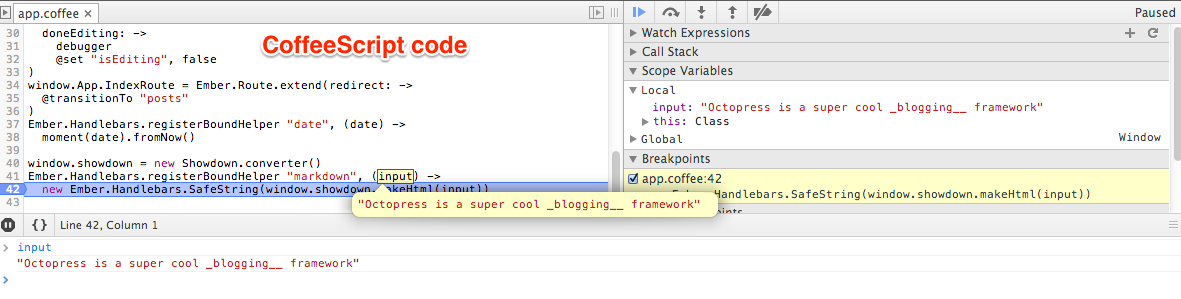
CoffeeScript Source Maps: Debugging CoffeeScript Directly
With Source Maps, you don’t have to mentally convert your CoffeeScript code into
JavaScript code in the debugger. Instead, you can now see your CoffeeScript
code, even with correct line numbers. This rails gem, coffee-rails-source-maps,
makes it easy to include CoffeeScript source maps as part of your rails
application. Note, the Rails.env.development? is hard coded, so this only works
when you use that specific environment. You can also do it manually, by using
the -m flag with the coffee command.

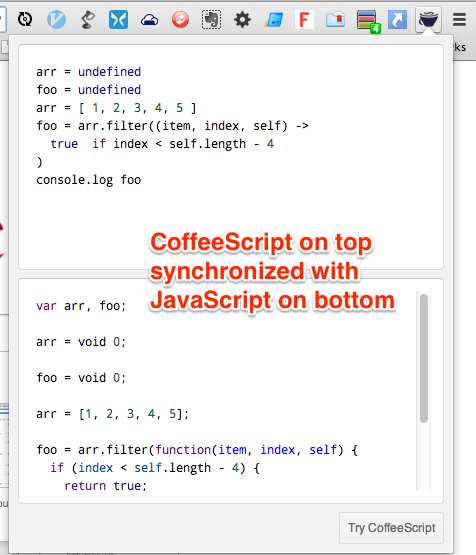
Try CoffeeScript Chrome Extension: Converting between CoffeeScript and JavaScript
The Try CoffeeScript Enhanced Chrome extension is pretty nice for converting between JavaScript and CoffeeScript. The main advantage over http://js2coffee.org is that the you don’t have to open a new browser tab, and you can enter either CoffeeScript or JavaScript.

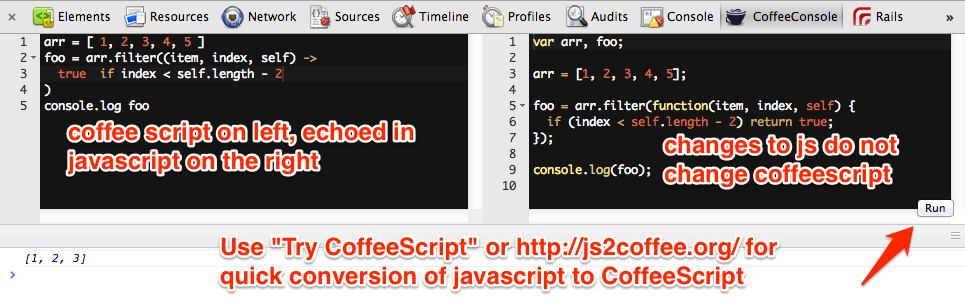
Coffee Console Developer Tool: Executing CoffeeScript in Chrome
”Coffeeconsole: A Chrome Extension” provides a place to execute CoffeeScript in
the Web Inspector.